Swim with Mermaid in VSCode
While I am a PlantUML enjoyer, I like to use mermaid to benefit from its native integration in both GitHub and GitLab. If you are not familiar with mermaid, I will let it introduce itself:
Mermaid is a Javascript based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation catch up with development.
Currently there is no native support of mermaid in VSCode. We can add it though through two handy extensions.
The first one is Markdown Preview Mermaid Support by Matt Bierner. It adds Mermaid diagram and flowchart support to VSCode's builtin markdown preview.

The second one is Mermaid Markdown Syntax Highlighting by Brian Pruitt-Goddard. It adds to Markdown syntax support for the Mermaid charting language.

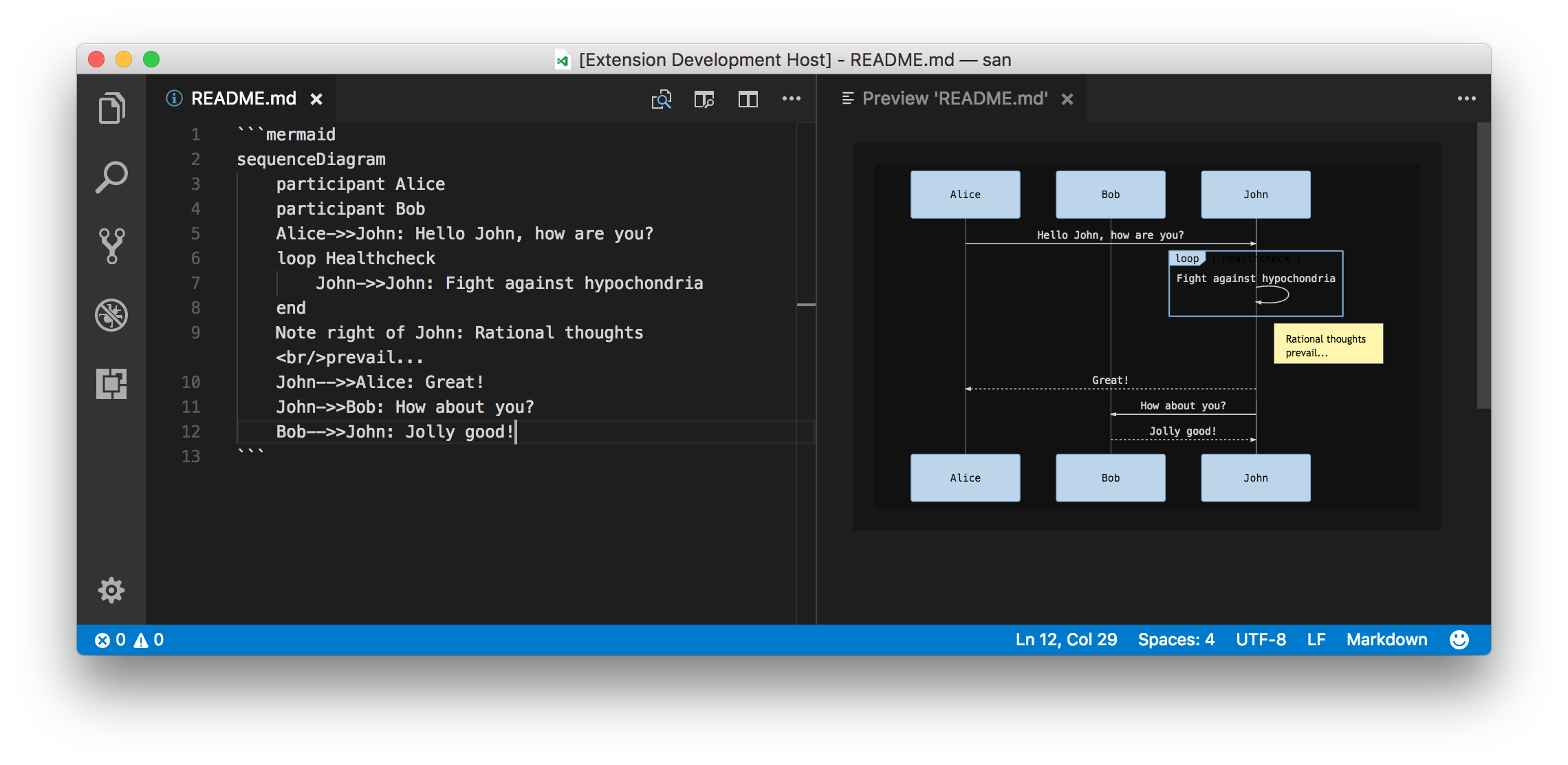
Finally, here is a screenshot of both working together:
Tags: vscode, extensions, mermaid
← Back home